
Flutter Web: cos'è, vantaggi e svantaggi
## Indice dei contenuti
Immagina di poter sviluppare applicazioni per web e per mobile con un solo framework:
di quanto aumenterebbe le potenzialità nel tuo lavoro?
Sembra quasi uno scenario utopico per gli addetti ai lavori e invece è ciò che sta accadendo con Flutter.
Seppur questo framework abbia solamente due anni dalla prima versione considerata stabile, sta crescendo ad un ritmo mai visto nel settore mobile, sia per quanto riguarda il numero di sviluppatori che utilizzano questa nuova tecnologia, sia per la mole di nuovo materiale intorno ad esso.
Cambiare le regole del gioco nel mondo mobile, per Google, i produttori di Flutter, non è abbastanza: vogliono allargarsi anche al mondo web. La versione alpha di Flutter per Web è stata annunciata nel 2019 e, da allora, vengono apportate continue migliorie.
Quindi, sta accadendo:
con un solo linguaggio di programmazione e framework sarà presto possibile creare applicazioni sia mobile (per iOS e Android) che web e, di questo passo, non è difficile immaginarsi in futuro anche l'aggiunta della versione desktop. Per utilizzare Flutter per Web è sufficiente settare un target diverso di build e, dopodichè, continuare ad utilizzare lo stesso linguaggio di programmazione, animazioni, layout e componenti che si è abituati ad utilizzare per sviluppare app.

― Come creare un nuovo progetto Flutter Web da Visual Studio Code
Ok, tutto questo sarà possibile in futuro, per il momento, però, è meglio rimanere con i piedi per terra. Ad oggi, Flutter Web è in modalità beta e possiamo utilizzarlo unicamente con il "dev channel". Questo significa che il progetto non è abbastanza maturo da poter affidargli produzioni importanti, ha senso, però, iniziare a prenderci la mano per non farsi trovare impreparati in futuro. In effetti, diverse aziende hanno già iniziato a sperimentare l'utilizzo di Flutter Web per alcuni servizi secondari.
## Vantaggi di Flutter Web
Gli aspetti su cui mi sento di dover mettere in risalto sono i seguenti:
Permette agli sviluppatori mobile di portare con molta semplicità le loro applicazioni al mondo web;
Ha un forte impatto positivo sulle tempistiche di sviluppo, dato che è possibile condividere grosse parti di codice tra le applicazioni mobile e web;
Permette di utilizzare strumenti come DartPad e CodePen per sperimentare velocemente nuove idee, senza dover installare tool aggiuntivi sul proprio pc.

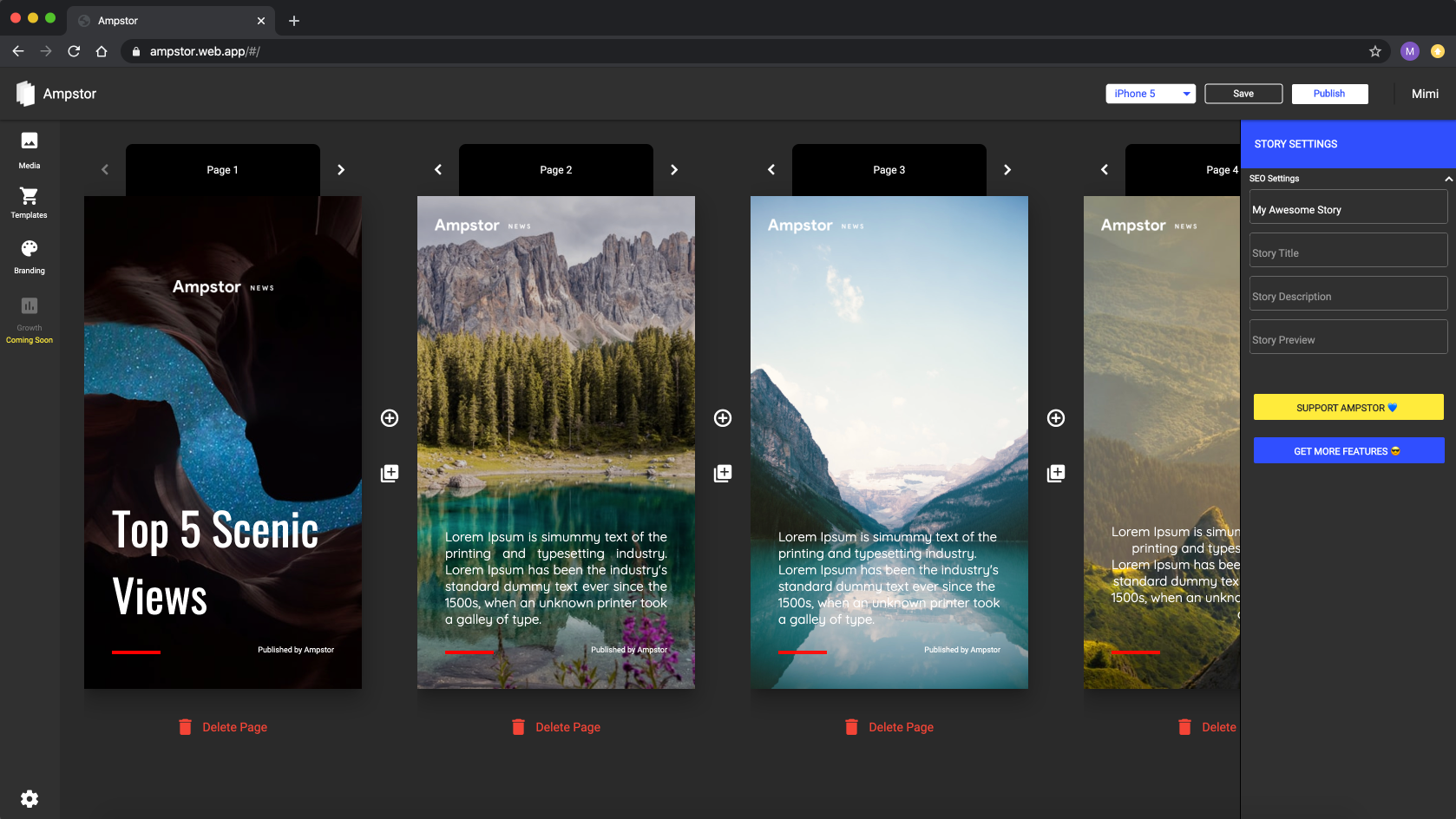
― Un esempio di web app sviluppata interamente con Flutter Web
## Svantaggi di Flutter Web
Il fatto che Flutter Web sia in modalità beta è un qualcosa di cui, utilizzandolo, ci si rende conto.
Certo, questo importante difetto si risolverà con il tempo, anche perchè Google mira a renderlo migliore e più stabile già nel corso dei prossimi mesi.
Flutter Web, inoltre, non è ottimizzato al 100% per tutti i browser e molto probabilmente continuerà a non esserlo nel breve periodo. Personalmente, ritengo che sia sufficientemente buono per un sito web semplice, un portfolio o anche per lo sviluppo di un'app per una intranet locale (ad esempio, un app da usare in ufficio).
Per quanto riguarda le funzionalità mancanti, al momento posso segnalare:
- Supporto per l'hover e focus del mouse:
Questo è il difetto che più mi rende titubante nell'utilizzo: in verità è possibile implementare un qualcosa di simile utilizzando il MouseRegion, ma bisognerebbe modificare direttamente l'html, azione che vorrei evitare di compire nel momento in cui utilizzo il framework.
- Pochi plugin specifici supportati:
Al momento alcune delle librerie su pub.dev sono state già adattate anche a Flutter Web, come "Shared Preferences" e "Firebase", molte però sono ancora disponibili solamente per la versione mobile.
- Support browser:
Al momento Flutter supporta sia Chrome che Safari, con FireFox in fase di ultimazione. Tuttavia, da esperienza personale, devo riportare che ho avuto dei problemi di rendering del testo utilizzando Chrome (pare che questo problema sia stato fixato nell'ultima versione rilasciata).

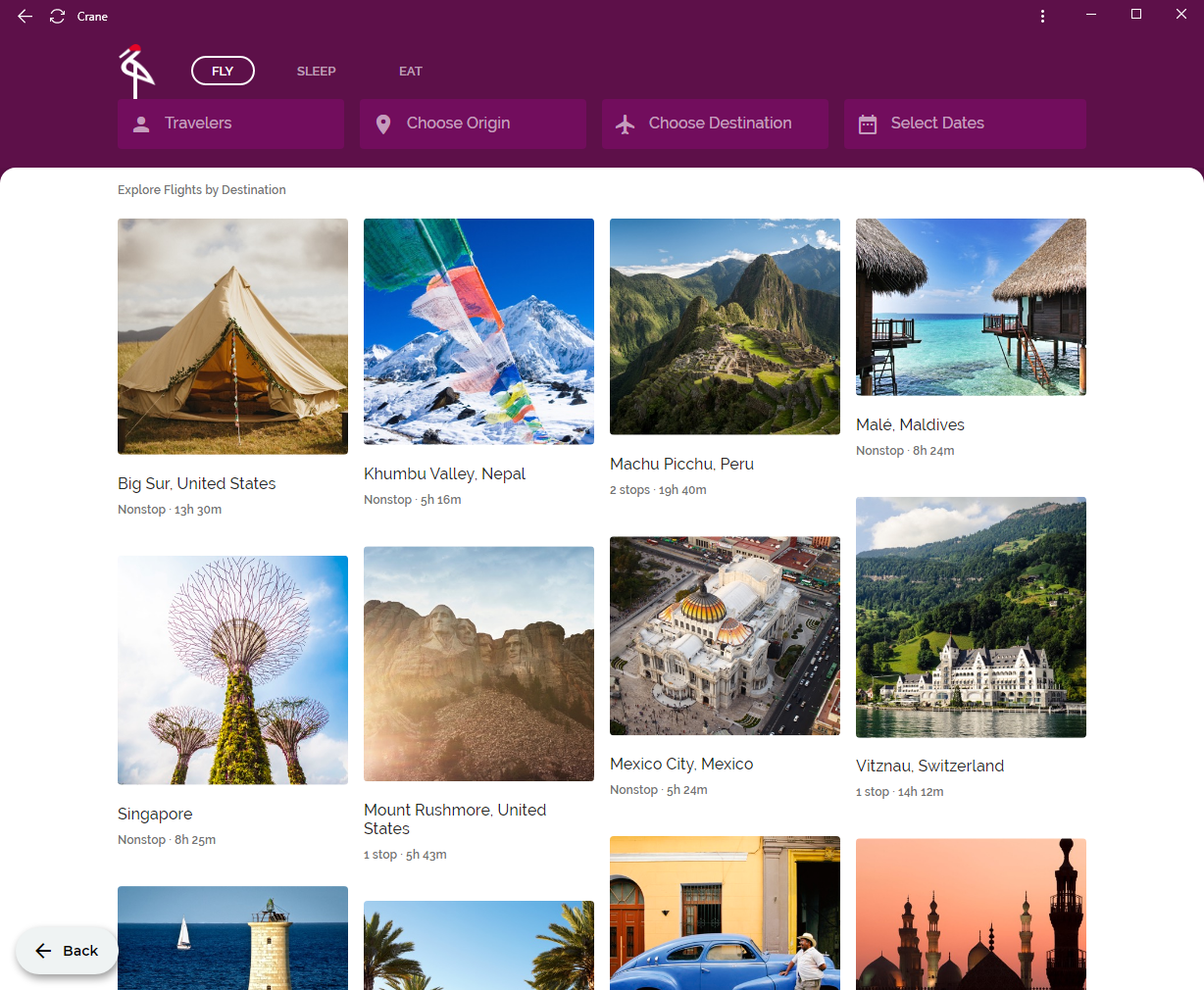
― Un secondo esempio di Web App in Flutter Web offerta da https://gallery.flutter.dev
## Conclusioni
Quindi, cosa ne pensi di Flutter Web?
La stabilità che si ottiene con React o Angular è ancora lontana per il momento, tuttavia mi sono divertito ad utilizzarlo e lo consiglierei, a patto di conoscerne i limiti.
Come sottolineato più volte durante l'articolo, Flutter Web è in fase beta. Allo stato attuale si tratterebbe di un investimento per il futuro, iniziare ad impratichirsi significherebbe muoversi prima della maggior parte dei colleghi.
Nel caso in cui fossi interessato anche allo sviluppo mobile, allora ha sicuramente senso concentrarsi su Flutter: la versione per app iOS e Android è stabile e molto supportata, quando lo sarà anche quella per il web, ti ritroveresti con il lavoro di apprendimento praticamente già fatto.
Questo è tutto, mi auguro che l'esperienza riportata ed i suggerimenti siano stati utili.
Mi raccomando, seguici su LinkedIn o sul nostrogruppo Telegramper restare aggiornato con i nostri articoli e condividi questo se l'hai trovato interessante!
Un saluto, Gabriel.